Interceptor by Codemancers
Run web clients without backends by mocking HTTP requests
You'll need Firefox to use this extension
Extension Metadata
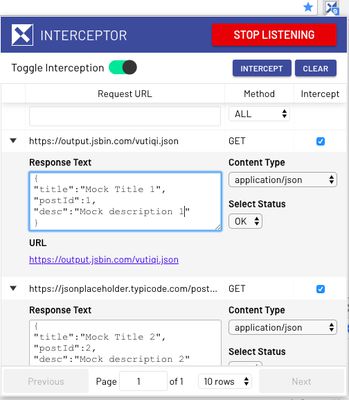
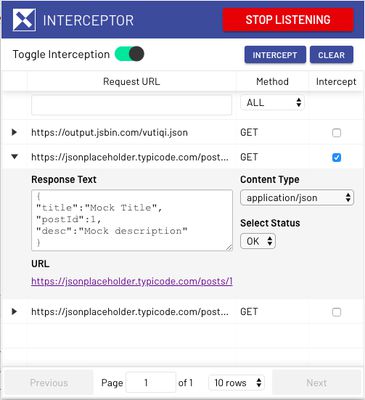
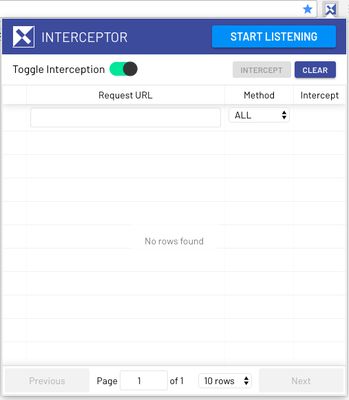
Screenshots




About this extension
Run web clients without backends by mocking HTTP requests
During development, often times front-end devs have to wait for the back-end devs to offer an API to work on. Even after the API is given, if the front-end team wants a different set of data to work on, they again need to wait for the changes to be made and hosted. We, front-end developers resort to techniques like storing the data in a variable or using mock API’s.
To overcome this, we are working on a browser extension Interceptor, which lets you define your own response, and everytime the browser requests data from a particular URL, returns you with mock data instead of, from the server.
This blog post Interceptor : Your Own Mock Server inside the browser makes things much more clear.
Code: https://github.com/code-mancers/interceptor
Project change log: https://github.com/code-mancers/interceptor/blob/master/CHANGELOG.md
Privacy Policy: https://github.com/code-mancers/interceptor/blob/master/Privacy-policy.md
Contributors : https://github.com/code-mancers/interceptor/graphs/contributors
During development, often times front-end devs have to wait for the back-end devs to offer an API to work on. Even after the API is given, if the front-end team wants a different set of data to work on, they again need to wait for the changes to be made and hosted. We, front-end developers resort to techniques like storing the data in a variable or using mock API’s.
To overcome this, we are working on a browser extension Interceptor, which lets you define your own response, and everytime the browser requests data from a particular URL, returns you with mock data instead of, from the server.
This blog post Interceptor : Your Own Mock Server inside the browser makes things much more clear.
Code: https://github.com/code-mancers/interceptor
Project change log: https://github.com/code-mancers/interceptor/blob/master/CHANGELOG.md
Privacy Policy: https://github.com/code-mancers/interceptor/blob/master/Privacy-policy.md
Contributors : https://github.com/code-mancers/interceptor/graphs/contributors
Rate your experience
PermissionsLearn more
This add-on needs to:
- Access browser tabs
- Access browser activity during navigation
- Access your data for all web sites
More information
- Add-on Links
- Version
- 0.3.2resigned1
- Size
- 318.57 kB
- Last updated
- 10 months ago (25 Apr 2024)
- Related Categories
- Licence
- MIT Licence
- Version History
Add to collection
More extensions by Codemancers
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet