Enlight by Qeole
Syntax highlight for raw source code.
You'll need Firefox to use this extension
Extension Metadata
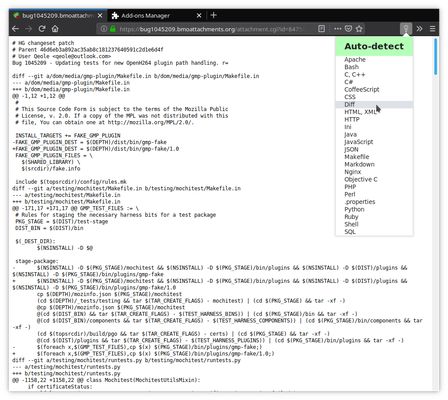
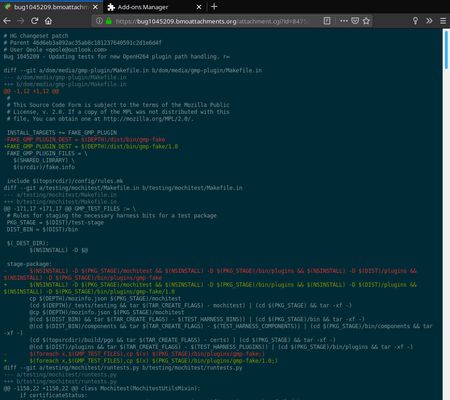
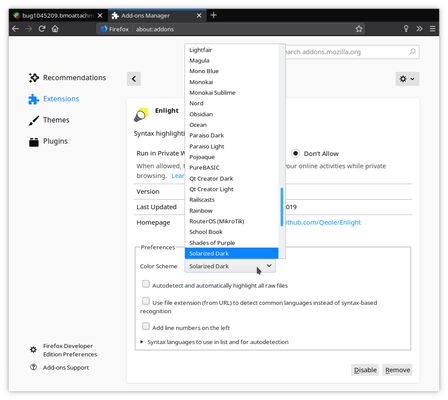
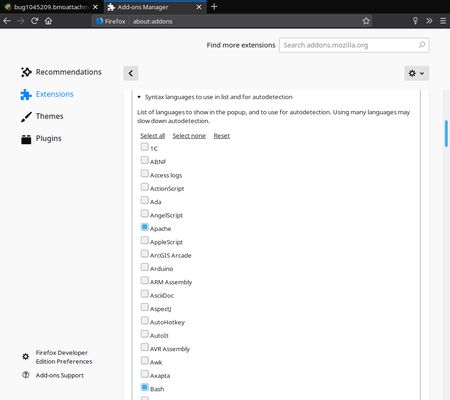
Screenshots




About this extension
Provides syntax highlighting for raw source code displayed in current tab.
To activate, click on the add-on button in Firefox toolbar, and select the language syntax you want to use (or
When line numbering is activated, you can jump to a line of the file (e.g. line 27) by adding “#l27” at the end of the URL and then reloading the page (hitting “Enter” after URL change is not enough to trigger the jump).
Syntax highlighting by itself relies on highlight.js project (see https://highlightjs.org). Currently packaged is the version 11.0.1 of highlight.js, which provides 242 color themes and syntax for 196 programming languages.
To activate, click on the add-on button in Firefox toolbar, and select the language syntax you want to use (or
Auto-detect for automatic detection). You can also select the color theme to use, or enable line numbering, in the add-on preferences.When line numbering is activated, you can jump to a line of the file (e.g. line 27) by adding “#l27” at the end of the URL and then reloading the page (hitting “Enter” after URL change is not enough to trigger the jump).
Syntax highlighting by itself relies on highlight.js project (see https://highlightjs.org). Currently packaged is the version 11.0.1 of highlight.js, which provides 242 color themes and syntax for 196 programming languages.
Developer comments
Rate your experience
PermissionsLearn more
This add-on needs to:
- Access browser tabs
- Access your data for all websites
More information
- Add-on Links
- Version
- 2.7.11.0
- Size
- 707.81 KB
- Last updated
- 4 years ago (Jun 17, 2021)
- Related Categories
- License
- Mozilla Public License 2.0
- Version History
Add to collection
Release notes for 2.7.11.0
Features
- Improved the aspect of the preferences page
Highlight.js
- Switch to v11.0.1: Support for new languages and new themes (see highlight.js changelog for details)
- The default set of language for autodetection has got new entries (to reflect the list of “common” languages as per the download page on highlight.js website)
Bug fixes
- Fix race condition between language list generation, and activation of the checkboxes, in the preferences page
- Suppress a warning in the console that was due to closing the popup too early
- Remove useless debug messages
Misc
- Add a Makefile to help with compiling, checking, running the add-on
- Build the embedded library from its sources, and to do so, add highlight.js as a Git submodule
- Use a linter (ESLint)
- Code clean-up
- Improved the aspect of the preferences page
Highlight.js
- Switch to v11.0.1: Support for new languages and new themes (see highlight.js changelog for details)
- The default set of language for autodetection has got new entries (to reflect the list of “common” languages as per the download page on highlight.js website)
Bug fixes
- Fix race condition between language list generation, and activation of the checkboxes, in the preferences page
- Suppress a warning in the console that was due to closing the popup too early
- Remove useless debug messages
Misc
- Add a Makefile to help with compiling, checking, running the add-on
- Build the embedded library from its sources, and to do so, add highlight.js as a Git submodule
- Use a linter (ESLint)
- Code clean-up
More extensions by Qeole
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
Technically, the internal functioning is as follows: when one selects a language in the panel, the add-on looks for code between
<pre></pre>tags in current tab and inserts it in a<code></code>block. It also add a (local) link to CSS stylesheet corresponding to the color theme to use. Then the script provided by highlight.js project is called and does the hard work for us. Original content of the document is backed up in a hidden<div>for later restoring.This works well on raw text file containing source code, as Firefox automatically embeds it between
<pre></pre>tags (to preserve spacing and line breaks) before display.If you want to help them parsing languages, highlight.js is on GitHub.
If you have improvements for the add-on itself, feel free to file an issue or to submit a pull request on the add-on repo.