Web Developer Sidekick di Jamal Lahyani
Please note that this extension is useful for web developers only. It allows recognition of website environments and display useful data such as credentials, ip address, database connections...etc
Devi utilizzare Firefox per poter installare questa estensione
Metadati estensione
Screenshot





Informazioni sull’estensione
Please note that this extension is useful for web developers only.
Also available on Chrome Store
Once Web Developer Sidekick installed you have to go to configuration page (about:addons) and click Options. Now you can set the addon parameters.
The extension use YAML notations to read the parameters.
Note: Be carefull when you add credentials for production environment since any one who has access to your browser can see those credentials.
Features:
For configuration details please check the documentation by following this link
https://github.com/lahyani/web-developer-sidekick/tree/doc/doc
Also available on Chrome Store
Once Web Developer Sidekick installed you have to go to configuration page (about:addons) and click Options. Now you can set the addon parameters.
The extension use YAML notations to read the parameters.
Note: Be carefull when you add credentials for production environment since any one who has access to your browser can see those credentials.
Features:
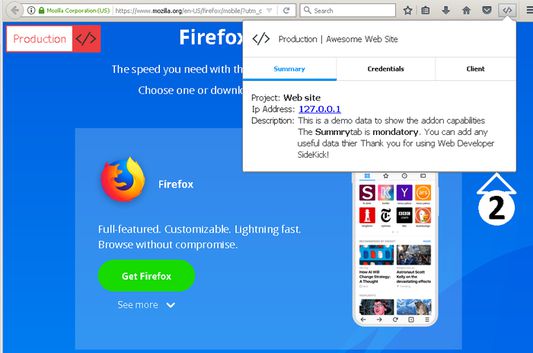
- Displays website environment (screenshot 1)
- Shows useful details (screenshot 2)
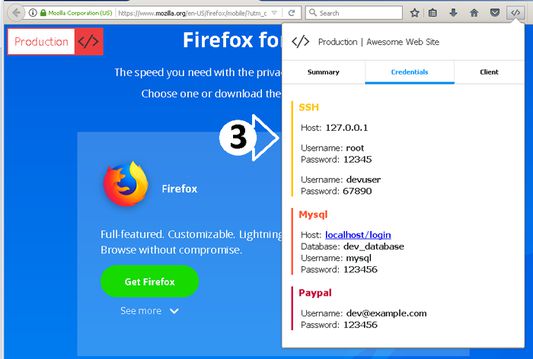
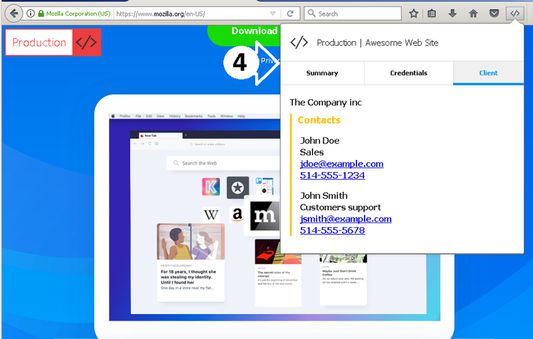
- Extends popup byy adding new tabs (screenshots 3 & 4)
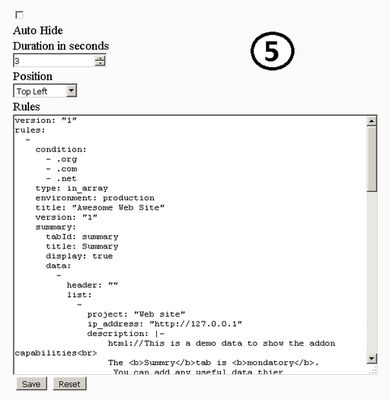
- Customize addon behavior (screnshot 5)
For configuration details please check the documentation by following this link
https://github.com/lahyani/web-developer-sidekick/tree/doc/doc
Valuta la tua esperienza utente
PermessiUlteriori informazioni
Questo componente aggiuntivo necessita di:
- Accedere alle schede
- Accedere ai dati di tutti i siti web
Ulteriori informazioni
- Link componente aggiuntivo
- Versione
- 0.0.27resigned1
- Dimensione
- 92,11 kB
- Ultimo aggiornamento
- 10 mesi fa (25 apr 2024)
- Categorie correlate
- Licenza
- Licenza MIT
- Cronologia versioni
Aggiungi alla raccolta
Altre estensioni di Jamal Lahyani
- Non ci sono ancora valutazioni
- Non ci sono ancora valutazioni
- Non ci sono ancora valutazioni
- Non ci sono ancora valutazioni
- Non ci sono ancora valutazioni
- Non ci sono ancora valutazioni